The LOOP Guide to Improving Website Engagement

Updated: April 12, 2023
Improving scroll engagement can be time consuming and hard work. Against our accountant’s advice, we’re going to let you in on some of our secrets – including:
- the measurements LOOP makes,
- the improvements we suggest (crafting tasks) and can make on your behalf,
- how you can make those measurements and improvements without us.
What is website scroll engagement?
Website scroll engagement is an important metric. It forms part of ‘website engagement’, which is a subset of ‘user engagement’ (UX) testing and measures how far down the page your customer scrolls. By doing this, you can get a measure of how engaged they are with your content.
Why is website scroll engagement important?
The internet revolutionized the world, but it hasn’t changed humans so much. Believe it or not, there is no evidence that our attention spans are shrinking! In fact, attention is largely situation dependent. Dr Gemma Briggs, of the UK’s Open University, is quoted in BBC coverage of a 2017 study, for example, saying:
“How we apply our attention to different tasks depends very much about what the individual brings to that situation. We’ve got a wealth of information in our heads about what normally happens in given situations, what we can expect. And those expectations and our experience directly mold what we see and how we process information in any given time.”
It shouldn’t surprise us that we’ve been moaning about diminishing attention spans for as long as we’ve had records. For example, Plato hated writing – he thought it would make his students lazy. In Phaedrus, Plato says of writing: ‘If men learn this, it will implant forgetfulness in their souls’ which seems a little harsh.
What we do have, especially online, is a failure of content providers to meet the expectations of their users and to earn their attention.
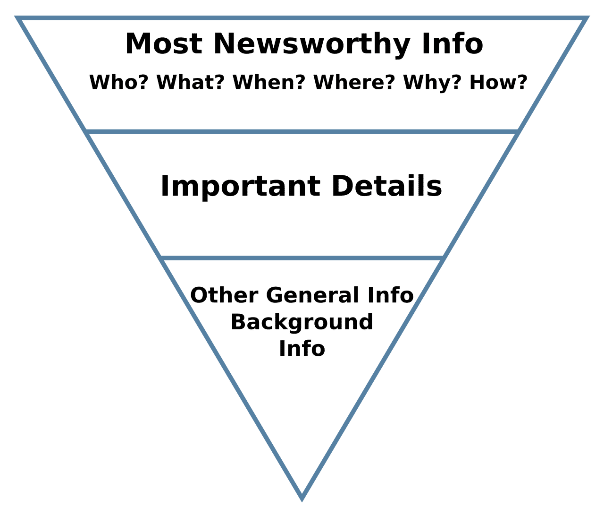
This is one reason journalists created the ‘inverted pyramid’ of information delivery. It’s a triangle, but these things are always quite full of themselves. Aiming to create news reporting that gave readers an understanding of the story (even if they got no further than the headline), 19th Century journalists came up with something like the following:

Figure 1- Inverted Pyramid (Journalism), Source: Wikipedia
It’s this upside-down triangle inverted pyramid that we’re testing by measuring website scroll engagement. Do we give users enough information and reason to keep reading? Do we convince them to take the next step in their journey to purchase or in becoming a lead?
Don’t take our word for it! This idea is backed by studies such as the 2018 Scrolling and Attention study from Nielsen Norman Group which states:
“We’ve seen that the content above the fold received most attention (57% of viewing time); the second screenful of content received about a third of that (17% viewing time); the remaining 26% was spread in a long-tail distribution. In other words, the closer a piece of information is to the top of the page, the higher the chance that it will be read.”
There’s definitely been a shift in behavior as web pages have grown longer and started using more negative space, but the motivation of a user is the same. Users arrive on a page looking for specific information or to achieve a specific goal.
User interaction with a page is pretty well explained by ‘Information Foraging Theory’ (Card, Chi, Pirolli et al) which suggests that humans looking for information, use ‘built-in’ foraging mechanisms that evolved in our animal ancestors (not those ones – the actual animals) to help them search for food. Humans first search in the most obvious places, spending most of their time there, before offering less attention to places away from that initial location.
Website scroll engagement helps you optimize the performance of any page by seeing when the user finds what they are looking for, or gives up trying. This makes it an important way to measure your website’s effectiveness.
How to measure website scroll engagement
There are lots of tools that give you some measurement of scroll engagement, but while we’re keen to recommend ourselves (have we mentioned that?), we’ll save that for a little later and cover a couple of free ways you can measure this important user activity. Although, you know, if you are interested in a platform that does the analysis and optimization work for you, and just can’t wait, you can find out how to save time and money by using LOOP in this section here.
Google Tag Manager and website scroll engagement
As long as you’ve added the Tag Manager scripts to your pages, and have enabled the scroll depth variables, one of the many useful things the tool can do is allow you measure scroll depth at multiple levels.
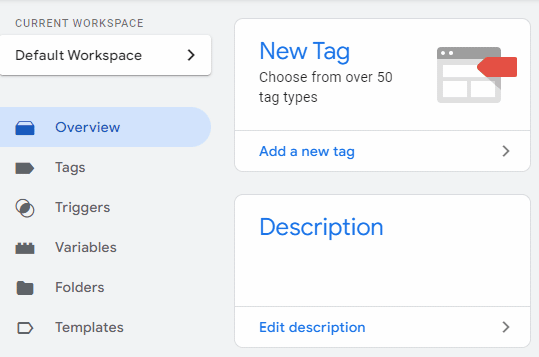
To do this, you’ll need to open up your site’s workspace and select tags (or ‘add a new tag’).

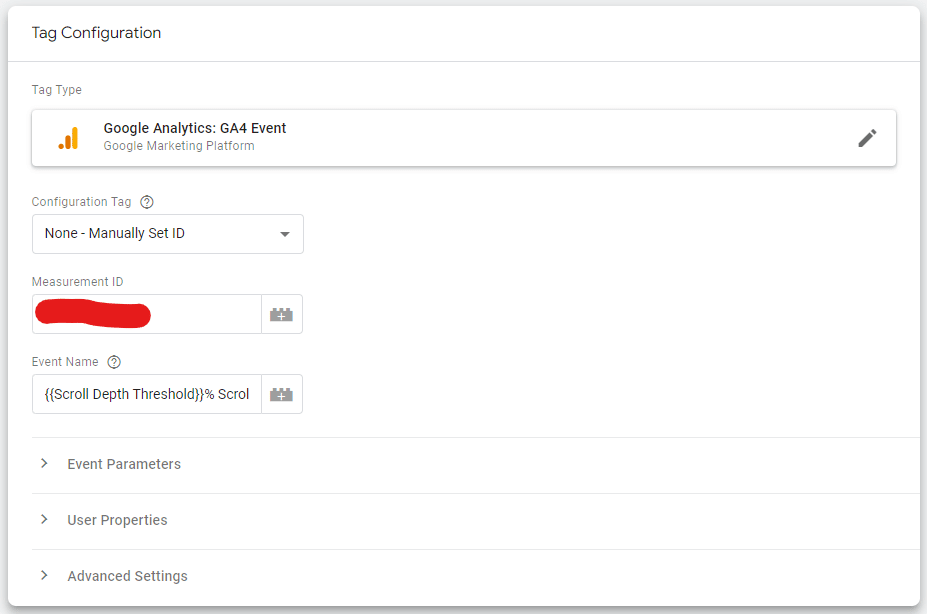
Add your new tag, name it clearly and then choose the following options (you can find your ‘Measurement Set ID’ in the ‘Admin’ section of your Analytics account), the Event Name involves selecting ‘Scroll Depth Threshold’ from the auto-populate list and adding the % symbol after it, then (after a space) ‘Scroll’:

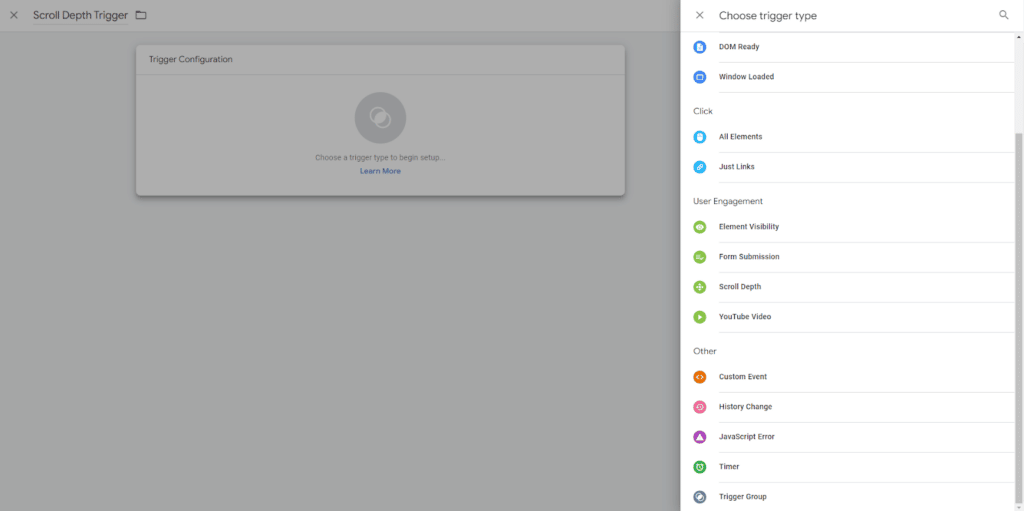
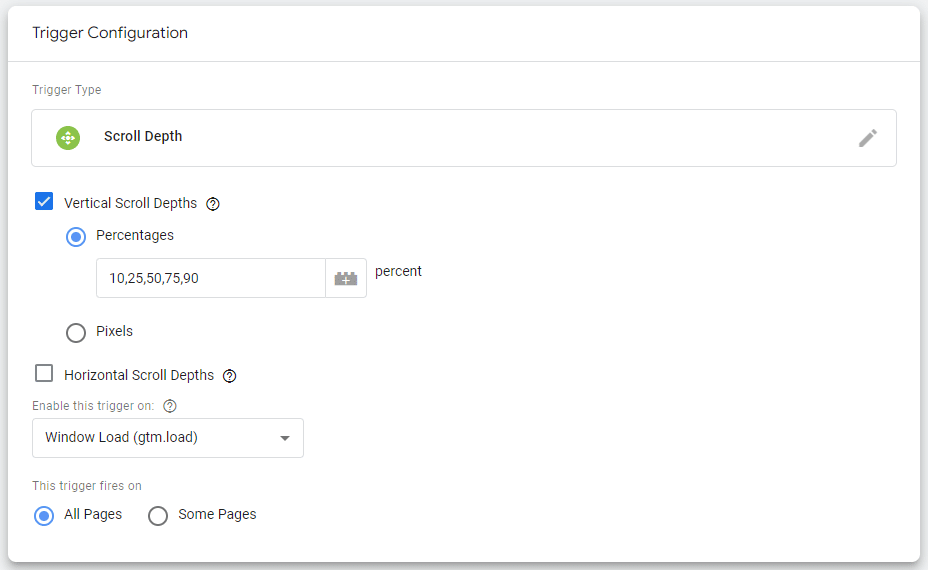
Next, you can click anywhere in the trigger box to add a new trigger. Name it (again, name it clearly – even if this is your first time, you’ll need to be able to find it again once you have more), click on the ‘edit trigger’ pencil icon and then choose the ‘Scroll Depth’ option.

Then you can enter multiple values (percentage of the full page, or pixel depth) where the trigger will fire and report what proportion of your users reach those scroll depths. You can set it to monitor only a select subfolder if there’s one specific area you want to focus on, but it’s generally worth checking all pages.

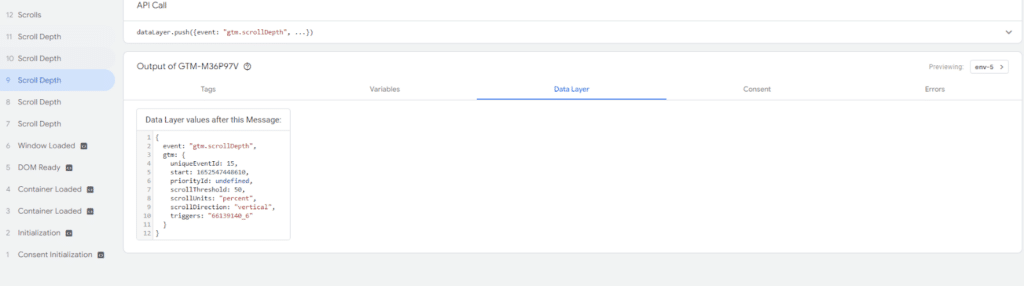
You then need to assign this trigger to one of your existing tags (or create a new tag). You can then preview it to make sure it’s working (select preview in the top right corner):

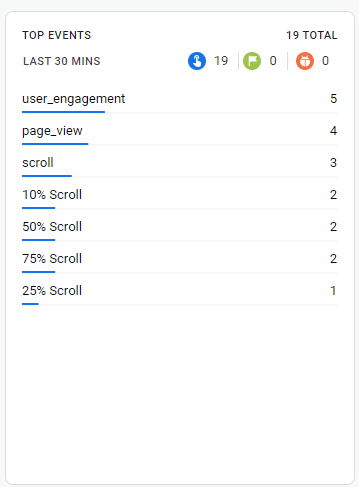
You can see here that our trigger has fired multiple times and, if you select ‘data layer’, you’ll be able to make sure it has done it at the right depths. Once you’ve done that, you’ll start to see the data appear in Google Analytics in the ‘Real-time’ reports section:

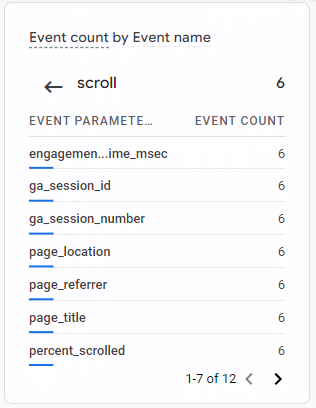
You’ll also be able to see it in the ‘Debug’ section of your ‘Configure’ page in GA4:

The following goes into a little more detail on the process but does apply to the soon to be retired Universal Analytics rather than GA4, so you’ll need a little bit of patience to work through it.
Google Analytics 4 (GA4) native measurement
If you’re not fond of Google Tag Manager, there is another option for GA4 users – there’s a readymade ‘scroll’ event built into GA4. Unfortunately, this event only fires at the 90% mark on each page, meaning that it is a far less versatile method.
LOOP’s scroll measurement
For the uninitiated, LOOP requires that a single script is embedded in your site’s header. You can use a simple WordPress plugin such as Header Footer Code Manager (HFCM) to add the snippet or add it to the theme liquid file of your Shopify store without the need for a developer.
This opens up a world of data to users.
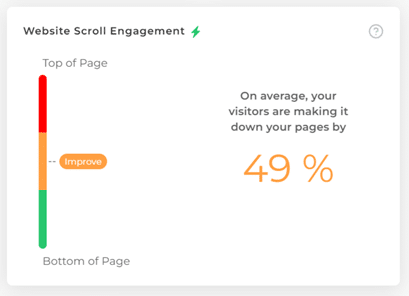
Regarding scroll engagement, users can see an easy to understand average for all users:

This shows you right away how your pages are performing, without having to track specific scroll depth events and, although the granularity of GTM can be useful, for the purposes of optimization and improvement, an average can be a far easier metric to track and understand – achievable using custom metrics, but far more difficult and time consuming a process.
Ways to improve scroll engagement
As we mentioned, the way we look for information involves a drive that evolved a long time before the internet was even a gleam in Al Gore’s eye – but we still have to appeal to that drive with our content. Keeping that in mind, here are four of the many reasons that users may abandon your site before finding what they’re looking for:
1. Copy
Your copy could have everything a user might need, but if it’s full of spelling and grammar mistakes, it’ll ruin a first impression – causing users to see it as the manic scrawling of an amateurish or untrustworthy company. It’s not only grammatical problems that can put them off, though, copy which reads badly can trigger the same response, while copy that fails to engage will fail to show its worth.
To improve your copy, we recommend a process of ongoing review and optimization. Not all companies will have the budget to hire a professional, but it’s worth considering the impact they can have on everything from engagement to conversion, but also by allowing you to focus your efforts on what you do best. Failing that, tools like Grammarly and the Hemingway App (both free) can be really helpful in improving your copy.
2. Layout and design
Do your images or videos break the viewport (requiring side-scrolling)? Does your copy have confusing section breaks and content flow? Layout and design can instantly stop you in your tracks. To flog the dead horse of information foraging again, they will see an area not just likely to be empty of the food they want, but one that might put them off from looking at food ever again – like a two week old burrito from Taco Bell.
In our extremely online age, we’re used to inferring trustworthiness from every aspect of a page – from loading times to color contrast, from spelling to image quality, there are dozens of signifiers of reputation we make without thinking. Layout and design are among the most important. Would you have second thoughts about buying from a site that isn’t optimized for mobile, or one with blurry product images?
Think as if you were a user – or survey potential users. See what gives users pause and look to fix those problems as soon as possible. For example:
- Heatmaps (click mapping): show things like ‘rage clicks’, which are several clicks on something the user feels should be linked but isn’t.
- Virtual eye-tracking: can show ‘pogoing’ – a quick bouncing from the top to the bottom of the page and back, which indicates an inability to find what they’re looking for.
3. Maintaining interest
It is tempting to go on about subjects and products we love (*checks word count*) – but sometimes that might not be what your user is looking for. Think of that inverted pyramid. Your site should be structured so that the first screen offers enough to achieve a basic understanding of the page, with each scroll informing and persuading them with further detail.
You don’t need to fit every bit of information into every section – think of your page like the front of a newspaper. Begin with a bold and captivating headline, elaborate with subheadings and educate with your copy. Like yours – every user’s time and attention are precious, use them wisely or you may not get a second chance.
4. Meeting expectations
This is where search engine optimization (SEO) can come in handy. If your pages aren’t optimized for the right subjects, users can find themselves there (often nobody’s fault), having made a search that is not related to your offering. As such, they’ll find themselves disappointed with the content on offer, no matter how well you’ve achieved the previous three points.

It is natural for a website’s content to cover related subjects. We’ve covered psychology, journalism, walked you through a complex process and, even here, are speaking parenthetically. However, at all times, the subjects of scroll depth and engagement have been at the forefront of our mind. Through optimization of content, page title, meta description, alt text and more, we have tried to make sure that the same is communicated strongly to search engines.
When users find their way to your site, they should find what they’re looking for quickly and easily.
How LOOP helps to improve scroll depth and engagement
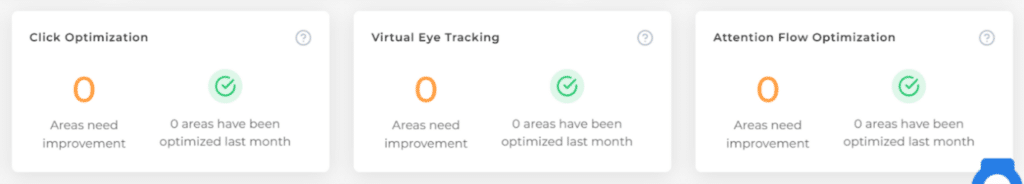
LOOP is about the constant cycle of improvement and, as such, testing and optimization is key. Content is reviewed, data from heatmaps and virtual eye-tracking is used. This allows us to deliver a series of crafting tasks (which we can then implement for you once you approve them) designed to improve one or more of the following areas:

Click optimization
These are areas of optimization that include things like poorly placed, missing or hard to discover internal links, discovery of which could help a user to quickly find the content they’re looking for, but can also include issues such as icons, graphics or design elements that look as though they should be clickable but aren’t.
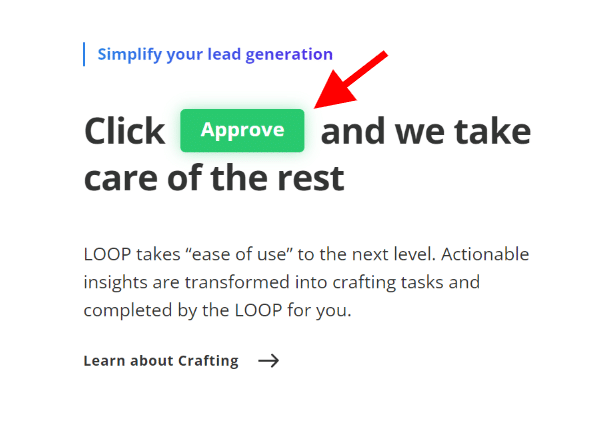
Even experts don’t get it right the first time! For example, when we reviewed the click map data for one of our own pages, we found a lot of people were clicking on the “Approve” button. Although, in fairness, we had asked them to, it wasn’t actually a button at all (sorry).

An illustrative crafting task for this problem would be to: convert the image to a button linking to the product page explaining more about the feature. Needless to say, this has been changed – and we’re currently in the process of writing out 100 times ‘I will not ask people to click on a button that isn’t a button’ as penance.
Virtual eye-tracking
By monitoring the user’s actions on a page, it’s possible to detect areas that may prove to be frustrating to the user – whether that’s difficulty finding what they’re looking for, or poorly laid out copy placement (how many times have you been confused by misaligned or mismatched columns?). This allows for crafting tasks that can help smooth the user’s journey from the top of the page all the way to the desks of your sales team.
Attention flow optimization
LOOP’s crafting tasks help our brands to spend the attention and time of their users (a most precious commodity!) as well as they can. Through addition or removal of visuals, changes to page structure, removing distractions, and emphasizing the journey you want your users to take, you can make sure that not a moment of their time is wasted – and they will thank you for it!
Final thoughts
Whether you choose to track your website engagement using scroll depth (and we think you should) through one of the free options, or decide to take a look at LOOP, we hope we’ve made the case for starting the process right away. It can be tough to compete online, but through smart optimization (or with the help of a certain AI powered optimization tool) it is still possible to take huge strides toward your goals.


