Great Ways to Design a Dynamic User Experience that is More Engaging

If you are planning to create a dynamic user experience for your audience, read this comprehensive guide till the end to find everything you need to know about making your website more meaningful and engaging.
What is a Dynamic User Experience?

Dynamic user experience refers to creating an intuitive interface that easily adapts to meet your user’s changing needs based on time, location, and pain point.
Here are three factors that influence a dynamic user experience:
- In-session Behavior: Users’ website actions and browsing history to make suggestions
- User Data: The content is modified based on shopping history and past records
- User Characteristics: The interface or content changes based on user demographics, including age, location, and gender.
Your UI designer and UX researcher must create a detailed interaction design, user research, and aesthetics. To customize the interface design, design process, and information architecture, you can use mockups and interactive prototypes of digital space.
Benefits of Dynamic Content for UX

Creating a dynamic user experience design from scratch requires a great deal of research, investment, and careful product development. Before you invest everything in this new initiative, you might want to check out the benefits of having dynamic content for user experience.
So here are the 3 most important advantages of creating a dynamic user experience:
1. Increased Relevance
Just because a visitor belongs to your target audience group does not mean their needs would be similar to another customer of the same target group. Not meeting these individual needs can cost you, their business.
With dynamic content, you consistently personalize your web page based on individual user pain points and behavior.
Naturally, once your customer starts finding your webpage relevant to their needs, they are more likely to stay or return.
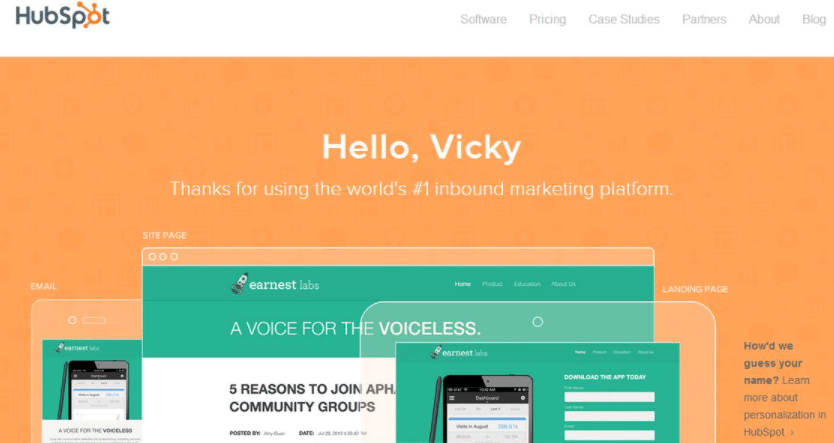
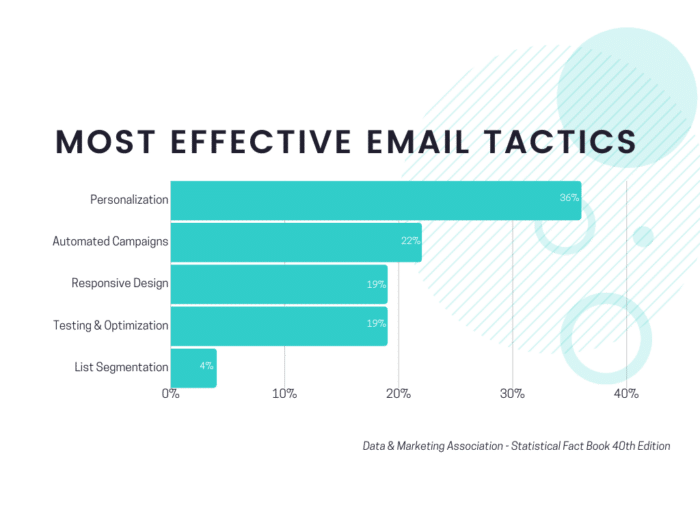
2. Personalized Experience
Personalization makes every webpage more relevant than the regular, generic static pages that offer the same service to every customer.
These extra efforts help you keep customers and improve your website’s usability and visual design. Also, finding customized solutions with your brand makes your customers more likely to trust you and count on you for their needs to be fulfilled.
3. Increased Engagement
If you have already managed to attract new customers and keep them hooked long enough to consider engagement, you are halfway there.
The next step is to increase customer engagement by offering them relevant content. For example, if you have a website page about your mystery shopping service, make sure you customize it separately for brands and evaluators.
Since the evaluators and the brand will be interested in two completely different aspects of mystery shopping, your dynamic user interface should be able to change based on who is viewing it.
The sooner your visitors find relevant content, the more likely they are to engage.
Types of Dynamic Content
Dynamic user experience can be embedded into different types of website content. Here are three popular categories:
Landing Pages

Landing pages are basically stand-alone web pages that serve as destinations for visitors who clicked on a link through an email, article, or ad. The purpose of a landing page might be the same but the content on the page may not have the same impact on every visitor.
For example, if you have a landing page for your content writing agency asking people to register an account to purchase your services, you may want to show different landing pages based on what they are searching for. Some visitors may be looking for articles written for their food blog while others may be needing eBooks created for their Saas company. You can create multiple landing pages based on the same content but dynamically show the correct page based on who is searching.
Website Elements

Blogs, visuals, menus, call-to-action buttons are all part of your website elements, and just like landing pages, these have to be customized under the dynamic user experience model.
For example, you can create different versions of your website for different types of device formats. A lot of brands have different interfaces for mobile apps and desktops.
Since the screen dimension is crucial in these devices, you must have separate interfaces that are individually compatible with each type.
Emails

Emails are one of the most powerful communication tools brands use in day-to-day interaction with their customers. Whether you want to communicate the status of an order or simply maintain a relationship by sending regular updates to your customers, emails are indispensable.
However, the experience each customer has with your brand is different, and you need a different way to approach each of them.
For example, based on your data on a customer, you can use it to create dynamic emails that talk about products they might be interested in and announcements that concern them.
Dynamic Design Examples
Now that you know how a dynamic design can benefit your business and the types of dynamic content that you can implement on your website, let’s check out a few examples of dynamic UI:
Image Slider
Image sliders are one of the most popular UI elements for both editorial and eCommerce websites. Since people interpret visuals faster than text, image sliders can be used to give your audience an overview of what they can expect to see in a particular section.
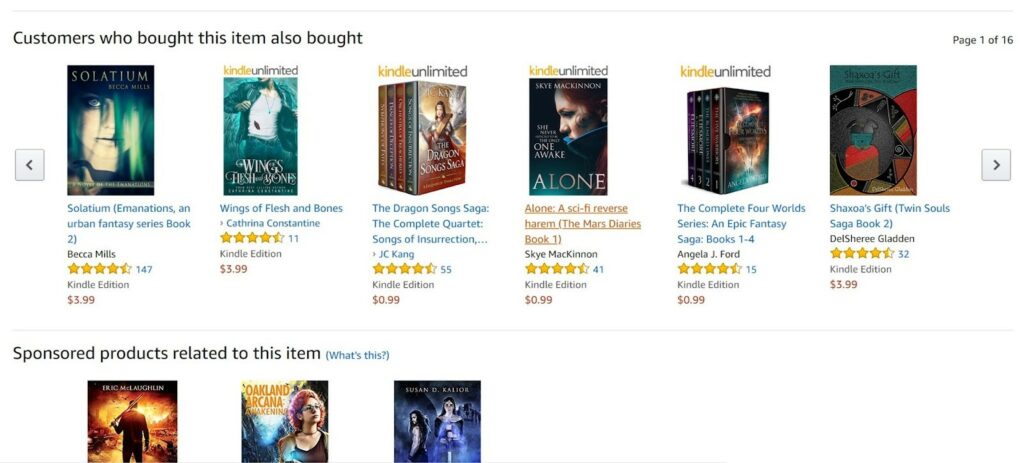
Using Image slider for a Dynamic User Experience

Many eCommerce stores like Amazon and Walmart often integrate their products with these image sliders to suggest products to the customers and increase their revenue.
When customers see what other shoppers are buying or what product combinations will go best with their existing purchase, they are more likely to click on it.
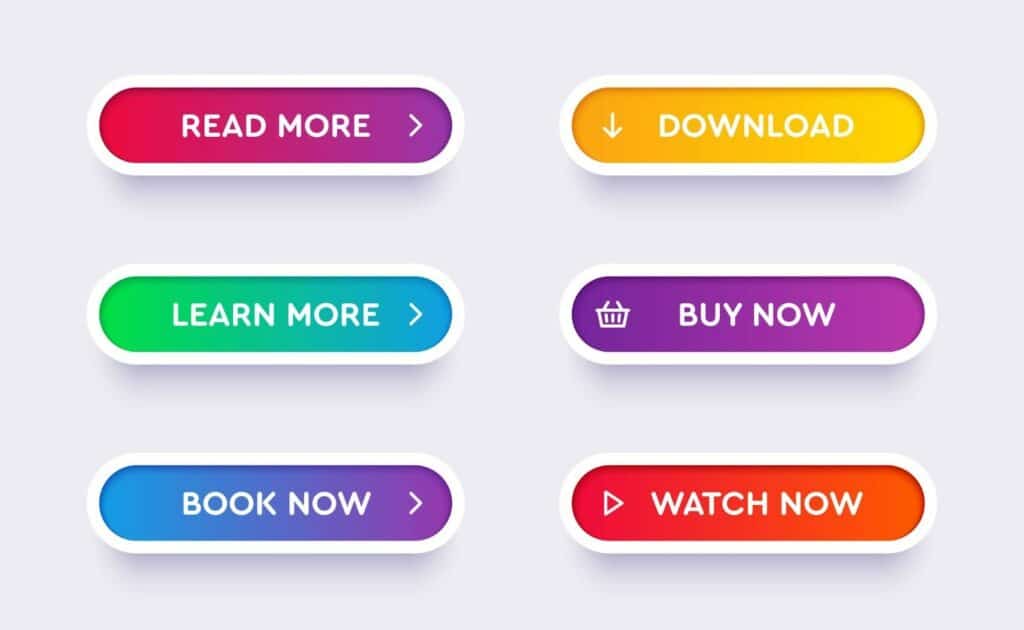
Call-to-actions
Call-to-action buttons are used to guide users to complete a particular action. It could be a sign-up button, a download button, or a simple subscribe button. What makes the text on your CTA button important is that it has the power to convince your customers to move to the next step.
This is more about dynamically changing the CTA text to optimize it for the current visitor. So, the goal would be to increase the CTA click rate based on creating a more customized CTA text based on their needs.
I wish I could recommend a platform to do this, but it is probably an A/B testing platform. The example could be around changing the text from “Download now” “Download the free eBook” or “Download the Lead Gen Guide”.
Placing the wrong button on your customer’s page can make you lose out on quality business. That’s why we recommend using a dynamic call to actions button that modifies based on your customer’s characteristics and actions.

Here is an example of a dynamic call to actions button.
The button will be modified according to whatever your expected next move is.
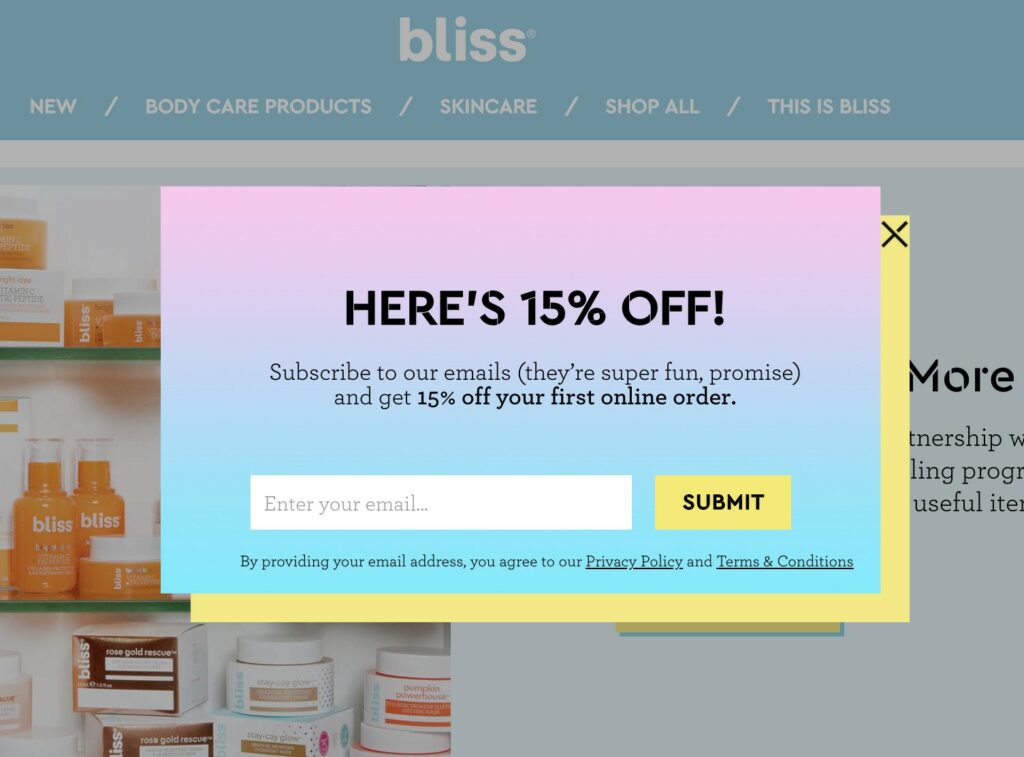
Pop-ups
Pop-ups are a great way to offer personalized and dynamic solutions to individual customers. Since these pop-ups are usually triggered by specific user history factors or a set of actions, they are great for targeting specific customer sections.
Using Pop-ups for a Dynamic User Experience

A lot of websites use these dynamic popups to offer personalized shopping discounts to certain customers. If a customer is shopping with you for the first time, your UX designer can create a popup to inform them about their first-purchase discount.
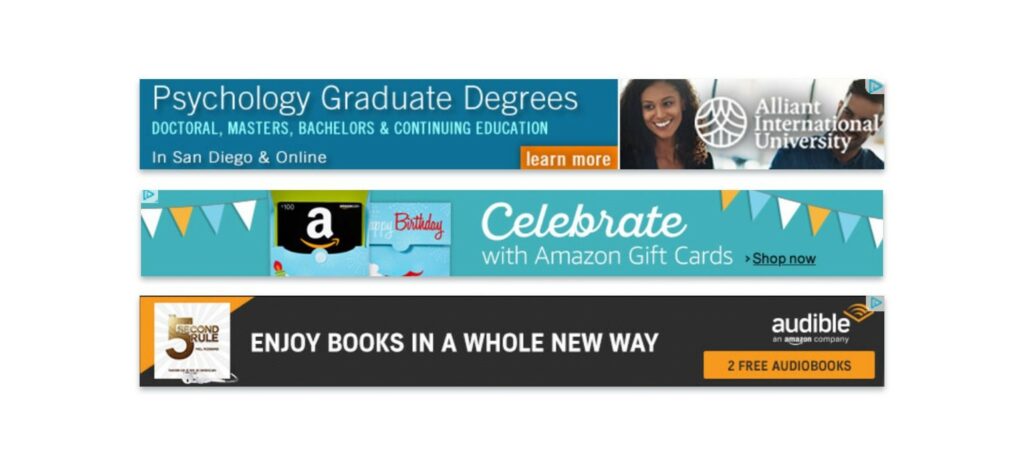
Banners

Dynamic banners are basically the ads you see on a web page while browsing through their content. It’s one of the most basic examples of dynamic user experience because each ad changes based on user preferences and search history.
You will often see that after you search for a product on any search engine, the ads for the same would be displayed on the next website you visit.
That’s because search engines and UX professionals work together to customize the experience for you by keeping track of things you are interested in and then showing relevant advertisements.
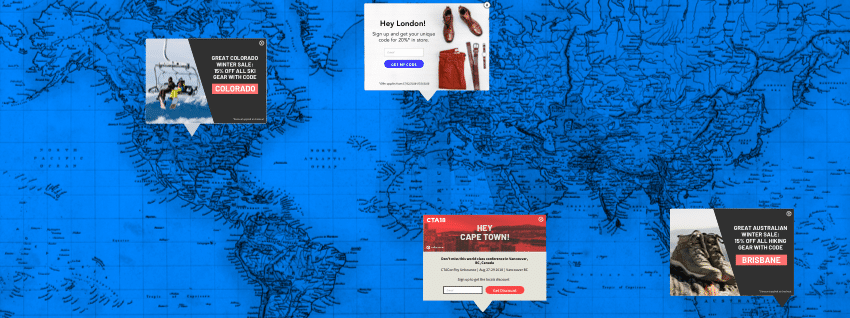
Geo-targeted Content

Let’s say a website receives its major chunk of traffic from the USA and Asia, but can they use the same content for both these regions? NO! The geographical location of your users plays a pivotal role in their needs, expected solutions, and the way they prefer to be approached.
That’s where geo-targeted content steps in. Different user bases demand diversity in your content, and the only way to achieve that is through dynamic content.
You will often find the same brands using different extensions including .com, .in, .uk, .ca, etc. Each of these extensions takes a user to the pages designed exclusively for people of that region.
With dynamic user experience, once you click on a website, it automatically tracks your location and takes you to the page designed just for you.
Dynamic User Experience FAQ
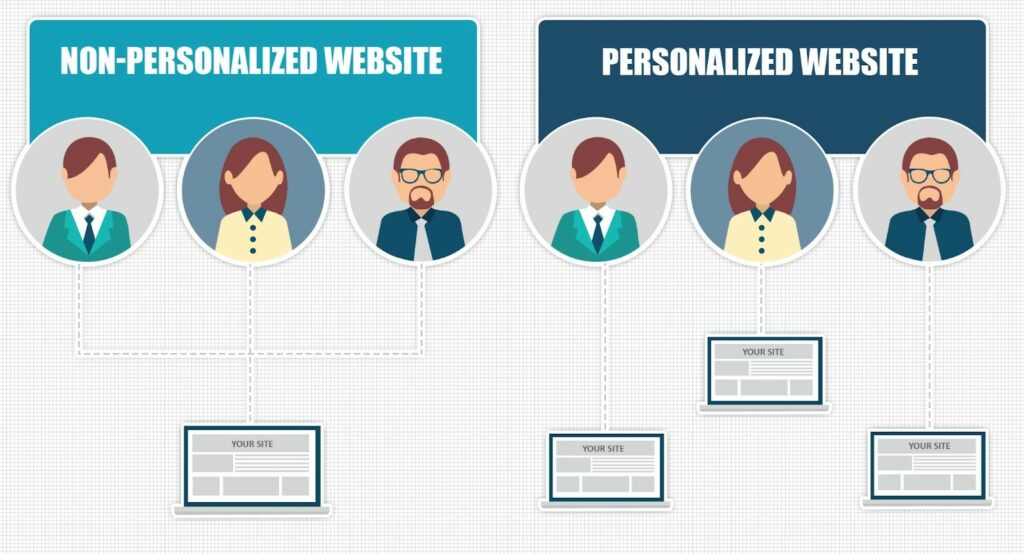
What is the difference between dynamic and static websites?
Dynamic websites will automatically modify and customize the site content based on user behavior or data while static websites will show the same content to every visitor regardless of their age, geographic location, and needs.
If the content on a static site needs to be changed or updated, it can only be done manually through a Content Management System (CMS) or another website backend.
What does dynamic mean in UX?
The term dynamic in User Experience refers to the ability to change and adapt based on evolving factors. The factors here could be the characteristics of your user or their buying behavior; anything that impacts what they are looking for in your website. The user experience you create should be able to automatically evolve to fit individual customer needs.



